First, let's do an activity...
Go to your favorite webpage and, in your browser, find "Inspect page source" (Ctrl+U in Chrome). This is HTML! The website's server is sending this gobble of text (HTML = HyperText Markup Language) over to your computer every time you load a web page. Then your web browser interprets the text to display your web page. Things could vary between browsers, so some webpages might look different on different browsers.
Now you know what HTML is! Let's start writing some :)
What do I need to code webpages?
You only need the most basic software - your favorite text editor, and your favorite web browser! In this tutorial, I'll be using Sublime Text and Google Chrome. Other than that, you'll also need some patience because there will be lots of gobbles of text everywhere and a very tiresome lecturer typing it all. :P
Pull everything up!
Pull up your text editor and save your file as "myHTML.html" (or any other name you want). Then, pull up that same file in your web browser. You can click and drag, or just use right click -> open with (on Windows). Once you start typing on your text editor, you'll need to save your changes, then press refresh on your web browser to see what you did. BONUS: If you have a large screen or even 2 monitors, it's great to split-screen it or use both screens.
W3Schools' HTML tutorial has a side-by-side editor which does the same thing!
HTML Tags
HTML is simply a text formatter. You type the text you want on your web page, then specify how you want that text formatted. You can put text in a box, format the properties of the box, stick in images into your text, have boxes pop up when you hover over other boxes, etc, etc, etc, a lot of cool stuff.
To tell web browsers what is what, we use HTML tags. These are the thingies enclosed in angle brackets <>. There are a whole lot of different ones. I recommend looking here for a nice list.
Let's do an example. Here's the HTML.>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>This is the largest header.</h1>
<h2>This is the second largest header.</h2>
<h6>There are 6 headers.</h6>
<hr> <!--This is a horizontal line-->
<p>This is a paragraph. We can insert <a href="#">links</a> into our text. It can make it <b>bold</b>, <i>italicized</i>, or <del>striked</del>.</p>
<table border="1">
<tr> <!--This is row 1.-->
<td>Here is a table.</td>
<td>It's kind of squished</td>
</tr>
<tr>
<td>Help!</td>
<td>My text needs space!</td>
<tr>
</table>
</body>
</html>
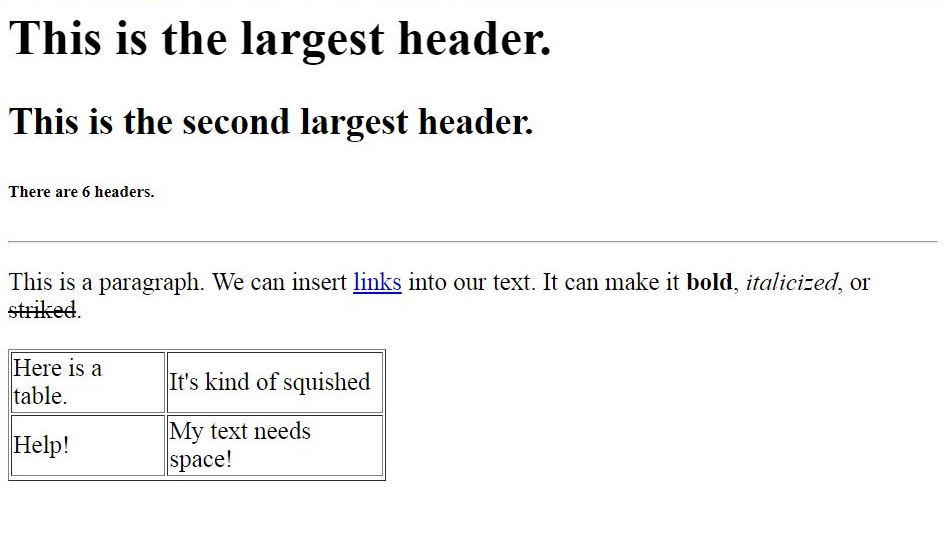
And here's the page that Chrome interprets from that text.

Want more practice?
There are lots of great HTML tutorials out there on YouTube and the web. Go and look around if you want to know about more tags. Or you could always look at page sources and figure it out yourself.
But that's really ugly...
It really is kind of ugly-looking, isn't it? How do you get from something that's so plain to something that has super cool designs, navigation bars, pop ups, colors, etc, etc, etc? I thought you were going to teach me, Team Firework! Let's take another step and look at HTML attributes.
HTML Attributes
In the basic examples, there were some weird things inside the brackets, right? Like instead of just <table>, we had <table border="1">. That extra bit of HTML is called an attribute. Every HTML tag has certain attributes you can put in. Think of it as a customization tool. Take a look at all the attributes you can use here.
Here's an example with two tables, one without attributes, the other with attributes.
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<table border="1">
<tr> <!--This is row 1.-->
<td>Here is a table.</td>
<td>It's kind of squished</td>
</tr>
<tr>
<td>Help!</td>
<td>My text needs space!</td>
<tr>
</table>
<table border="2" align="center" bgcolor="blue" width="20%" cellpadding="10px" bordercolor="white">
<tr> <!--This is row 1.-->
<td align="center"><font color="white">Here is a table.</font></td>
<td align="center"><font color="white">The text isn't that squished anymore.</font></td>
</tr>
<tr>
<td align="left"><font color="white">Feels much better!</font></td>
<td align="right"><font color="white">Because we used a cell padding attribute.</font></td>
<tr>
</table>
</body>
</html>
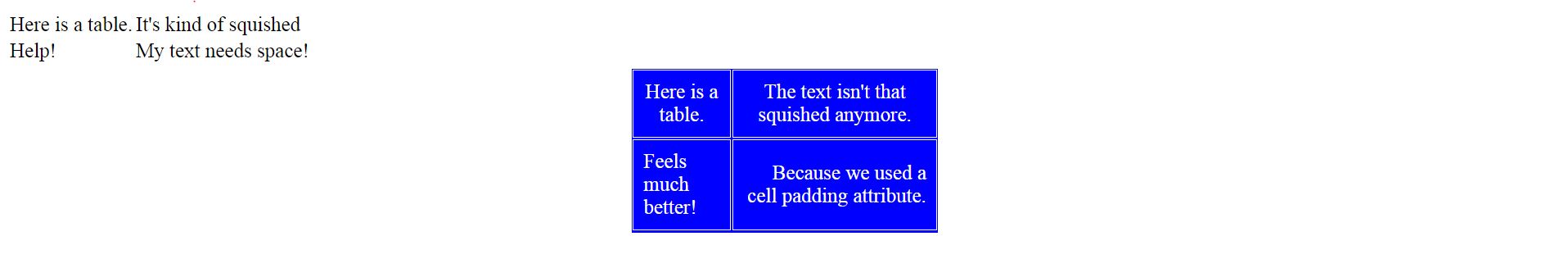
And here's what that looks like in the web browser.

Getting a little bit closer!
Now we can customize our own colors and formatting. There are lots of other attributes for tables (Google around to find what you want). But let's not stop here! To make things look even better and make things more convenient, let's look into CSS.